Tiêu đề trong bất kỳ trang nào, dù được in đậm hay phóng to, chúng đều hướng tới mục đích khiến chúng dễ đọc hơn. Chúng phục vụ như các tín hiệu thị giác, và bản chất của một bài viết sẽ rõ ràng ngay lập tức. Nhiều người đọc chỉ đơn giản đọc lướt nội dung và chỉ chú ý nhiều hơn đến phần văn bản được ghi lại bởi tiêu đề mà họ quan tâm. Nhưng không chỉ độc giả thích tiêu đề, công cụ tìm kiếm cũng tìm kiếm chúng. Và trong bài viết hôm nay, chúng ta sẽ thấy cách các Tiêu đề WordPress có thể được sử dụng để cải thiện cả khả năng đọc và SEO.
Vậy sự khác biệt là gì? Thẻ tiêu đề được thể hiện dưới dạng < title > trong HTML và đây là những gì hiển thị trên thanh địa chỉ trong trình duyệt web. Bạn không nhìn thấy nó trên trang web. Văn bản được chứa trong thẻ <H1> là nội dung mà người dùng xem dưới dạng tiêu đề trên trang web. Tiêu đề của bài đăng này được gói trong thẻ <H1> </ H1>. Bạn muốn kiểm tra? Nhấp vào phím CTRL + U trên bàn phím của bạn. Trong trang mở (chứa đầy mã), nhấn các phím CTRL + F và nhập </ H1> và bạn sẽ thấy các thẻ H1 của tiêu đề bài đăng này. Thông thường các tiêu đề và tiêu đề H1 là tương tự nhau, nhưng không cần phải giống hệt nhau.
CONTENTS:
Thẻ Heading là gì?

Chúng ta thường nghĩ về các tiêu đề như một phương pháp tạo kiểu cho các phông chữ – phông chữ kích thước lớn hơn, phông chữ đậm hoặc chữ nghiêng. Thẻ tiêu đề là đánh dấu HTML được sử dụng để phân biệt các tiêu đề và tiêu đề phụ với phần còn lại của văn bản trong nội dung của bạn. Như Google mô tả nó trong Hướng dẫn bắt đầu ,
Thẻ tiêu đề (không bị nhầm lẫn với thẻ HTML hoặc tiêu đề HTTP) được sử dụng để trình bày cấu trúc trên trang cho người dùng. Có sáu kích thước của thẻ tiêu đề, bắt đầu bằng <h1> – quan trọng nhất và kết thúc bằng <h6> – ít quan trọng nhất.
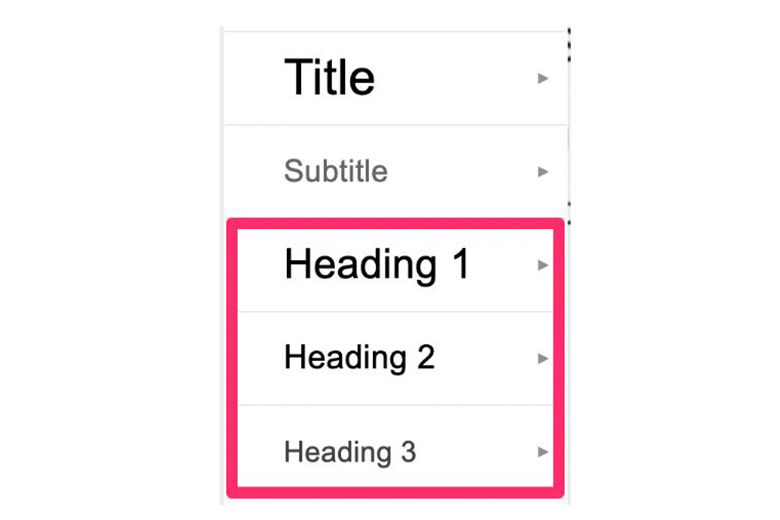
Vì vậy, bạn có tiêu đề kích thước tối đa ở H1 và điều này thường được dành cho tiêu đề cấp đầu tiên của bài đăng hoặc trang hoặc cho nội dung quan trọng trên trang chủ. Hầu hết các CMS, bao gồm cả WordPress, tự động thêm thẻ H1 vào tiêu đề của bài đăng trên blog. Nhưng đôi khi một chủ đề có thể thay đổi cài đặt này.
H2 được sử dụng để phá vỡ nội dung H1 thành các bit dễ “tiêu hóa”. Đây là cách nó xuất hiện trong Trình soạn thảo văn bản:
Sử dụng H3 để phá vỡ từng nội dung H2. Hiếm khi các tiêu đề đạt đến cấp độ H4 hoặc xa hơn.
Tại sao bạn nên sử dụng thẻ Heading?

Các tiêu đề trong các trang web thực hiện khá nhiều chức năng giống như chúng làm ở định dạng in. Tuy nhiên, khi nói đến các trang web, các tiêu đề không chỉ nổi bật về ngoại hình. Họ cũng giúp các công cụ tìm kiếm để tìm trang. Google quét bài đăng của bạn để biết nội dung có liên quan đến các từ được tìm kiếm và xem trong các thẻ tiêu đề để xem nội dung đó là gì. Chúng ta nên giúp cho Google dễ dàng tìm thấy những từ đó.
Tốt nhất, bạn nên tạo một tiêu đề duy nhất cho mỗi trang trên trang web của bạn. Thẻ tiêu đề cho một công cụ tìm kiếm biết cách các khối văn bản khác nhau được kết nối và mối liên hệ của chúng . Khi bạn biết điều này, thật dễ hiểu tại sao từ khóa của bạn phải tìm một vị trí trong các thẻ. Google nhận thấy nội dung này là phù hợp nhất cho tìm kiếm và điều này có thể sẽ cải thiện thứ hạng công cụ tìm kiếm của bạn.
Để nói rằng các thẻ tiêu đề là rất quan trọng. Có thể nói rằng thẻ tiêu đề thêm giá trị SEO là phù hợp hơn. Google tìm thấy các từ khóa dễ dàng hơn, nếu chúng được bọc trong các thẻ tiêu đề. Và do đó, thẻ tiêu đề là một yếu tố quan trọng trên SEO trang mà bạn không muốn bỏ qua trong khi tối ưu hóa các trang web của mình.
Thẻ tiêu đề WordPress – Thực tiễn tốt nhất

- Thông thường chúng tôi chỉ sử dụng một thẻ H1 cho một trang và rất có thể bạn sẽ tìm thấy nó cho tiêu đề.
- Thẻ H1 đến H3 đủ cho hầu hết các trang. Các thẻ H4 – H6 có thể kéo dài nó một chút, trừ khi trang thực sự nặng văn bản.
- Duy trì hệ thống phân cấp trong khi sử dụng các thẻ tiêu đề, nghĩa là sử dụng các thẻ theo thứ tự số H2, theo sau là H3, H4 không bỏ qua một cấp độ nào.
- Đảm bảo rằng từ khóa của bạn được bao gồm trong H2. Điều này là do Google tìm kiếm sự hiện diện của từ khóa trong tiêu đề và mật độ từ khóa trong nội dung. Không cần thiết phải khớp từ khóa chính xác.
- Giữ giới hạn số lượng từ mà bạn nhồi nhét giữa các thẻ tiêu đề. Đừng gói trong toàn bộ câu hoặc đoạn văn.
- Không nên sử dụng cùng một từ khóa trong các thẻ tiêu đề trên các trang web khác nhau trong trang web của bạn.
- Không sử dụng thẻ tiêu đề đơn giản để làm cho một số yếu tố nổi bật. Để tạo kiểu cho bất kỳ yếu tố cụ thể nào trên trang web của bạn, hãy sử dụng CSS.
Thêm thẻ tiêu đề trong WordPress
Bạn có thể thêm các thẻ tiêu đề trong WordPress theo 4 cách
-
Bạn có thể nhập thủ công các thẻ tiêu đề trong Trình soạn thảo văn bản trong WordPress.
-
Bạn có thể dễ dàng thực hiện bằng Visual Editor

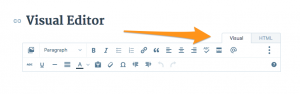
Thanh công cụ trong Visual Editor có nhiều tùy chọn định dạng. Bạn sẽ thấy một hàng tùy chọn với Thanh công cụ Chuyển đổi ở cực bên phải.
Nhưng hàng thứ hai vẫn bị ẩn. Nó chỉ xuất hiện khi bạn nhấp vào Chuyển đổi Thanh công cụ. Bạn sẽ tìm thấy tùy chọn để định dạng văn bản làm tiêu đề trong hàng này.
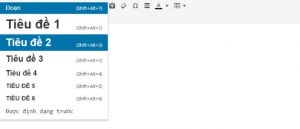
Để thêm tiêu đề, tô sáng văn bản và di chuyển đến tùy chọn ‘Đoạn’ trên thanh công cụ. Nhấp vào nó sẽ hiển thị một menu gồm 6 thẻ tiêu đề và bạn có thể chọn bất kỳ thẻ nào.
Các văn bản bây giờ xuất hiện như một tiêu đề.
-
Nếu bạn cảm thấy thoải mái hơn khi làm việc với bàn phím, hãy sử dụng Alt + Shift + Số 1-6

Để xóa thẻ tiêu đề, nhập lại lệnh tương tự hoặc sử dụng Alt + Shift + 7 .
-
Với bàn phím, bạn cũng có thể sử dụng các phím octothorpe hoặc Hash key:

## theo sau là văn bản – cho các thẻ H2.
### theo sau là văn bản – cho các thẻ H3.
###### theo sau là văn bản – cho các thẻ H6.
Kết luận
Thẻ Heading rất quan trọng đối với các trang web và có thể tạo ra sự khác biệt lớn về khả năng đọc và khả năng hiển thị của công cụ tìm kiếm. Họ cần phải theo ngữ cảnh, để nhấn mạnh tầm quan trọng của nội dung. Sử dụng chúng một cách tiết kiệm trên một trang web để nắm bắt bản chất của nội dung trong một cụm từ duy nhất. Trên hết, thật dễ dàng để hoàn thiện các tiêu đề, vì vậy chúng ta hãy tự mình làm chúng ngay bây giờ!
Nguồn : Cách Tạo Website bán hàng miễn phí.